Hướng dẫn cài đặt varnish cache trên ubuntu
Hướng dẫn cài đặt varnish cache trên ubuntu
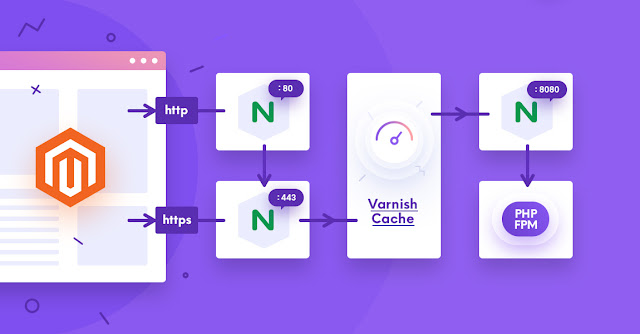
Varnish là một ứng dụng mã nguồn mở (Open source) có tác dụng lưu lại bộ nhớ đệm của website bằng phương thức làm proxy trung gian giữa nội dung website gốc và trình duyệt, và Varnish sẽ tạo một bản cache ngoài frontend. Hãy hiểu đơn giản hơn là, mặc định các webserver sẽ sử dụng cổng 80 để gửi dữ liệu tới trình duyệt để người dùng đọc nó, nhưng khi sử dụng Varnish thì chúng ta sẽ muốn cho người dùng nhận các dữ liệu trong cache nên sẽ sử dụng Varnish làm cổng 80, còn dữ liệu website gốc sẽ được trả về một cổng nào đó mà Varnish sẽ nhận dữ liệu trực tiếp từ đó rồi lưu lại và gửi cho người dùng. Nhìn chung Varnish sẽ làm việc tương tự như việc sử dụng NGINX làm proxy cho Apache vậy nhưng Varnish là một ứng dụng cache nên sẽ làm việc đó tốt hơn và có tốc độ truy xuất tốt hơn.
Hướng dẫn cài đặt varnish cache chuẩn trên ubuntu server
Bước 1: Cài đặt varnish
sudo apt update
sudo apt install varnish
Bước 2: Kiểm tra varnish có đang hoạt động ?
varnishd -V
systemctl status varnish
Bước 3: Cấu hình varnish với nginx trên cùng một server
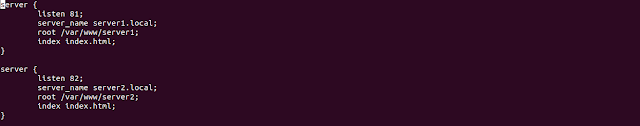
sudo vim /etc/nginx/site-available/demo
server {
listen 81;
server_name server1.local;
root /var/www/server1;
index index.html;
}
server {
listen 82;
server_name server2.local;
root /var/www/server2;
index index.html;
}
Các bạn để ý file cấu hình nginx, mình có cấu hình hai server có mở port ở cổng 81,82.
Bước 4: Cấu hình varnish cache kết nối tới nginx
Mình tạo ra hai cái backend cho varnish tương ứng với hai site mình đã cấu hình cho nginx
sudo vim /etc/varnish/default.vcl
vcl 4.0;
backend server1 {
.host = "server1.local";
.port = "81";
}
backend server2 {
.host = "server2.local";
.port = "82";
}
sub vcl_recv {
if (req.http.host ~ "server1.local" && req.http.host ~ "www.server1.local") {
set req.backend_hint = server1;
} elsif(req.http.host ~ "server2.local") {
set req.backend_hint = server2;
}
}
Bước 5: Cấu hình port cho varnish
sudo vim /lib/systemd/system/varnish.service
Sửa lại file đó như sau:
[Unit]
Description=Varnish HTTP accelerator
Documentation=https://www.varnish-cache.org/docs/4.1/ man:varnishd
[Service]
Type=simple
LimitNOFILE=131072
LimitMEMLOCK=82000
ExecStart=/usr/sbin/varnishd -j unix,user=vcache -F -a :80 -T localhost:6082 -f /etc/varnish/default.vcl -S /etc/varnish/secret -s malloc,256m
ExecReload=/usr/share/varnish/varnishreload
ProtectSystem=full
ProtectHome=true
PrivateTmp=true
PrivateDevices=true
[Install]
WantedBy=multi-user.target
Các bạn để ý mình đã sửa lại cổng thành 80.
Restart lại varnish, service config
sudo systemctl daemon-reload
sudo systemctl restart varnish
sudo systemctl status varnish
Bây giờ bạn có thể vào browser và truy cập với đường link:
server1.local, server2.local
Nếu bạn đang chạy trên local bạn nhớ thêm hai dòng vào file /etc/hosts nhé
127.0.0.1 server1.local
127.0.0.1 server2.local
Bước 6: Kiểm tra xem varnish có hoạt động bằng cách kiểm tra log
sudo varnishlog
Các bạn có thể xem hình này để hiều mô hình varnish, nginx hoạt động
Thanks









Post a Comment